How do Webhooks work?
Webhooks are a great way to be notified once an event occurs in your project. The webhook delivers data to your application as soon as it happens, meaning you get the data immediately.
When a form is submitted, Ona creates a JSON object. This object contains all the relevant information about the state’s submitted details, including question field names, their respective answers, and metadata. Ona then sends the event object to all the URLs in your form’s webhooks settings via an HTTP POST in JSON format. You can use webhooks to:
- Create SMS or email notifications every time a form is submitted; or
- Send the data to another application with real-time data synchronization for further analysis.
How do I configure Webhooks?
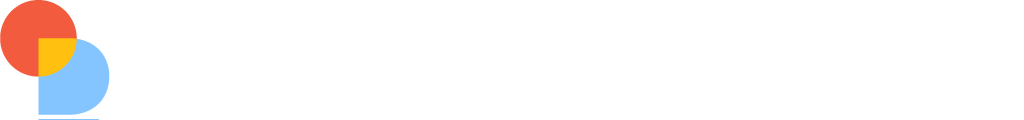
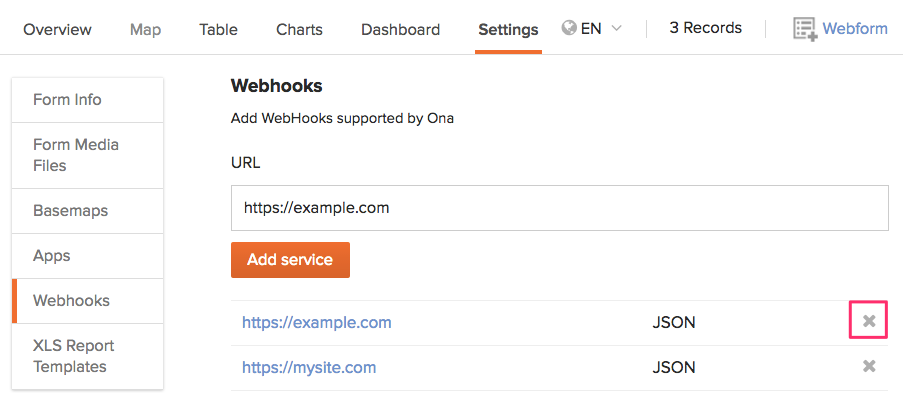
Webhooks are configured on a form-by-form basis under the form’s Settings page. Select Webhooks, on the left side of the page, enabling you to add a new URL for receiving webhooks.

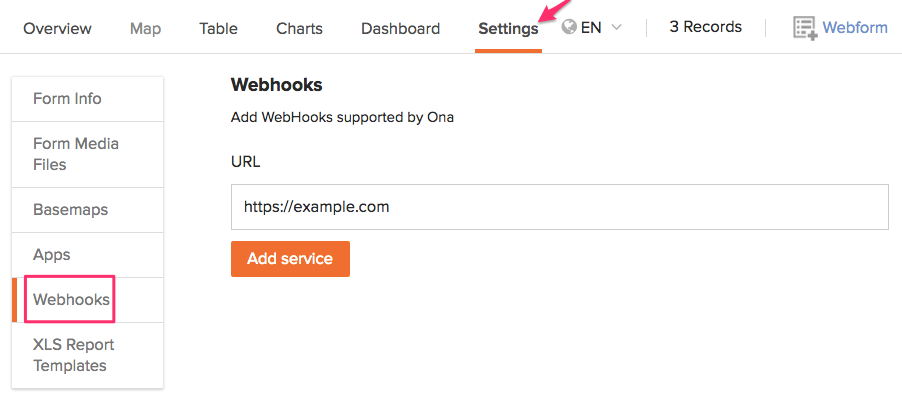
Insert your URL, and select Add Service. You can enter any URL you would like submitted form information sent to, but this should be a dedicated page on your server.

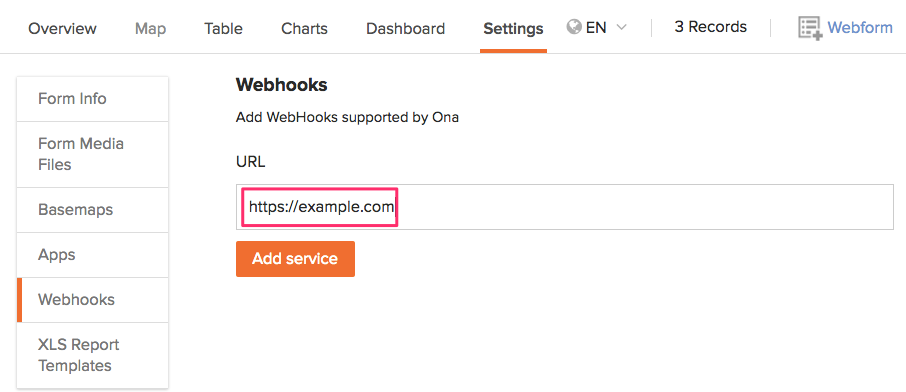
Your linked URLs will be displayed on the page, as highlighted. You can create, configure, and manage more than one Webhook in Ona.

Once you add a webhook’s URL, Ona will issue an HTTP POST request containing the JSON object to the URL specified every time a form is submitted.
Example of JSON Object sent via Webhook

Removing Webhooks
To remove a configured webhook, go to the form’s Settings page and navigate to Webhooks. Click the webhook you wish to remove and click the remove option on the right.

Note: This feature has the following limitations:
- no retries in the event of failures
- no logs
- no status of failed or successful execution of the web service